There is a much more detailed and up to date description of KXForms in the master thesis of Andre Duffeck: XML-Schema based generation of graphical user interfaces with a Qt-based prototype.
KXForms is a format to describe user interfaces for editing XML data in an abstract way. It comes with an application that creates functional graphical user interfaces from KXForms descriptions. The format is suitable to be generated automatically based on available schema information.
Concept
Creating user interfaces for editing data which is available in an XML format is a recurring task for application developers. This task often is boring and results in repetitious code, because it mainly means writing standard procedures like parsing and writing XML, creation of lots of user interface elements and other tedious activities.
One particular problem is that the information how the data looks like which is to be edited is often duplicated, it's in the code of the editing GUI, but it's also in the XML file itself and possibly in a schema. Changes in the schema require adapting the code, which can be anything from annoying to impossible.
KXForms is the attempt to explore alternative solutions to the traditional way of hand-coding GUIs for editing XML data. Read on to learn about the concepts and the results of a first implementation.
Traditional Solution

The traditional solution is to write a dedicated native user interface for editing a specific type of XML data using a standard user interface toolkit. Depending on the complexity of the schema of the data this can be easy or hard. In any case the resulting user interface can only be used for the type of data is has been writen for. On one hand this is a drawback, on the other hand it allows to optimize the user interface specifically for the one use case it is designed for.
While it potentially results in the highest quality solution the traditional way of writing user interfaces also requires the highest effort and is least reusable.
Abstract user interface description

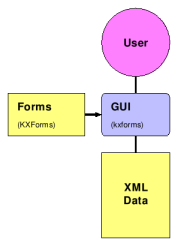
A more flexible and possibly quicker way to create a user interface for editing XML data is the abstract description of the user interface using a higher-level and more abstract description. Especially if the connection between user interface and reading and writing the data doesn't require to write cusom code, this is an efficient way to create a GUI. One approach for this abstract description is XForms. The GUI is then created from the abstract description by an appropriate tool, in case of XForms this is the web browser.
KXForms is an extension of XForms which adds some input elements, but isn't designed to be used as part of HTML pages or rendered by a web browser. There is a special tool kxforms which reads KXForms, creates the corresponding user interface and allows to edit XML data with that which fits to the specific KXForms.
While creating an KXForms description is less work than creating a GUI with a programming language, it still is a non-neglectable effort which is required for each different schema of data.
Automatic user interface generation
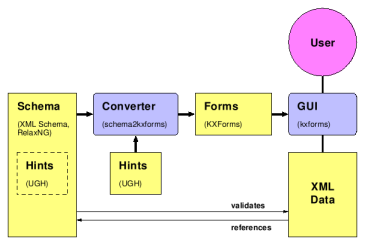
In many cases there exist formal specifications of the schema of XML data as XML Schema or using another schema language like RelaxNG or the old DTDs. These schema specifications contain most of the information needed for creating user interfaces like the structure and the types of the data elements and all information about how to read and write the data. So it's possible to automatically create an editor user interface for XML data from the existing schema.

This solution is very powerful, because in the best case it doesn't require any additional work to create a GUI for editing the data. The drawback is that in terms of usability completely automatic generated interfaces often fall behind GUIs dedicatedly developed for a specific schema.
To overcome this problem kxforms allows to guide the creation of the interface by User Interface Generation Hints. These hints specify additional information which is used to create the GUI, for example specific user-visible labels or arrangements of GUI elements which can't be deduced from the schema.
The UI Generation Hints can be specified externally or can be embedded in the schema. If they are embedded in the schema and the XML data specifies a location where its schema can be retrieved, it's possible to create the GUI for editing the data without specifying any external information.
KXForms
KXForms is an XForms-based XML format describing user interfaces associated with XML data. The user interfaces are specified as one or more forms each containing a number of user interface elements. The forms and elements are associated with XML data by XPath-like references.
There are several different user interface elements available, currently kxforms supports single and multi line text input fields, homogenous and heterogenous lists and selections from a pre-defined number of items.
All user interface elements have labels which are meant to be displayed to the user. The labels can contain arguments which are substituted by data from the XML data.
Example
This is an example how a GUI for a specific set of XML data is created from a corresponding KXForms description.
XML Data
The data is a simplified (and outdated ;-) version of KDE feature list data.
<?xml version='1.0' encoding='UTF-8'?> <features xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.kde.org/standards/features/1.0" xsi:schemaLocation="http://www.kde.org/standards/features/1.0 http://www.kde.org/standards/features/1.0/features.xsd" > <category name="KDE PIM (Personal Information Management)" > <category name="Kontact" > <feature status="done"> <summary>Merged configuration view.</summary> </feature> <feature status="todo"> <summary>Add alternative tab-based viewmode.</summary> </feature> </category> <category name="KOrganizer" > <category name="Merge of KO/Pi code" > <feature status="inprogress"> <summary>DateNavigator</summary> </feature> <feature status="todo"> <summary>Printing: layout bug-fixing and more.</summary> </feature> <feature status="todo"> <summary>Printing of what's next view.</summary> </feature> </category> <feature status="done"> <summary>Moving / detaching recurring events in the agenda view</summary> </feature> <feature status="todo"> <summary>tighter integration with KNotes - ability to pin a note to a contact</summary> </feature> </category> </category> </features>
KXForms Description
The KXForms form description contains three forms which show the usage of the different available elements.
<kxforms> <form ref="features"> <xf:label>Features</xf:label> <list> <xf:label>Categories</xf:label> <itemclass ref="category"> <itemlabel><arg ref="@name"/></itemlabel> </itemclass> </list> </form> <form ref="category"> <xf:label>Category</xf:label> <xf:input ref="@name"> <xf:label>Name</xf:label> </xf:input> <list> <xf:label>Item</xf:label> <itemclass ref="category"> <itemlabel>Category: <arg ref="@name"/></itemlabel> </itemclass> <itemclass ref="feature"> <itemlabel>Feature: <arg ref="summary" truncate="50"/></itemlabel> </itemclass> </list> </form> <form ref="feature"> <xf:label>Feature</xf:label> <xf:textarea ref="summary"> <xf:label>Summary</xf:label> </xf:textarea> <xf:select1 ref="@status"> <xf:label>Status</xf:label> <xf:item> <xf:label>Todo</xf:label> <xf:value>todo</xf:value> </xf:item> <xf:item> <xf:label>In Progress</xf:label> <xf:value>inprogress</xf:value> </xf:item> <xf:item> <xf:label>Done</xf:label> <xf:value>done</xf:value> </xf:item> </xf:select1> </form> </kxform>
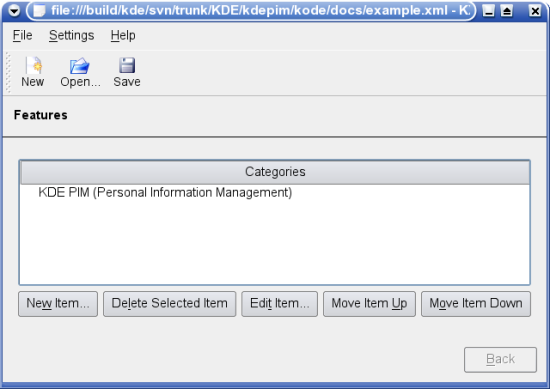
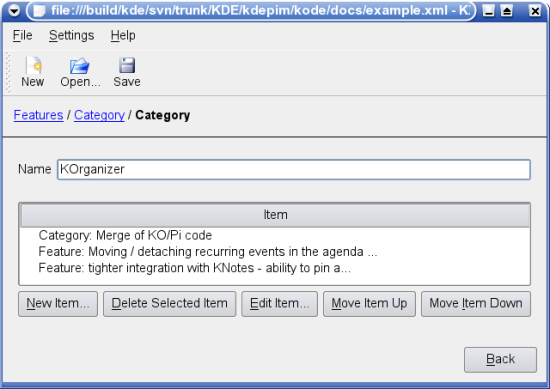
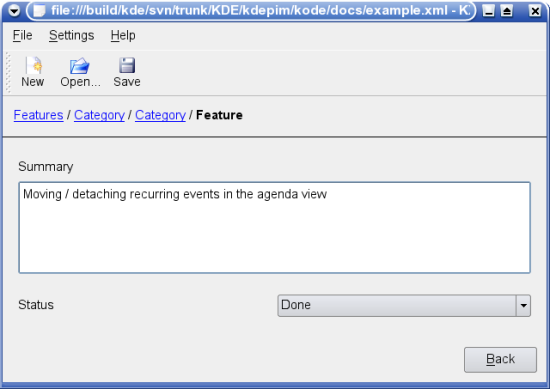
Generated User Interface
The following screenshots show the generated user interface for the three forms.
Automatic UI generation from schemas
The KXForms project includes a converter which is able to generate KXForms descriptions from a schema for the XML data. It supports XML Schema and RelaxNG as schema languages. The converter can either be used as command line tool schema2kxforms or as part of the KXForms rendering in the kxforms application. If the application is given or can look up a schema it automatically uses this to create the corresponding user interface. In the best case it simpley works and the graphical XML data editor is created without any additional work.
kxforms applies some heuristics to guess how user-friendly control elements can be generated. For example it upper-cases the first letter of all lower-case tag names or it creates a title for a list by using a pluralized version of the tag name or it takes the content of an attribute called name as the label for items in a list.
But often the information contained in a schema is not enough to create really user-friendly interfaces. For example the schema usually doesn't contain friendly human-readable labels for data fields or the order of data in the schema is not the best for showing the data in the editor GUI and guessing from the schema doesn't work.
To overcome this problem kxforms offers to use additional GUI Generation Hints. These can be provided by an external file or be embedded in the schema file. The hints give additional information how the GUI should be created. They are specified in a separate XML format.
UI Generation Hints Format
The following section shows an example of a UI Generation Hints (UGH) file for the feature list example from above. It contains a hint how to create the label for the feature list and a hint what to display to the user for a specific entry of an enumeration. The hints are associated to specific components of the created forms by using an XPath-like reference.
UGH Example
<ugh> <hint ref="category/feature"> <label>Feature: <arg ref="summary" truncate="50"/></label> </hint> <hint ref="feature/@status"> <enum value="inprogress">In Progress</enum> </hint> </ugh>
Example for embedding UGH in a schema
This extract from the XML Schema for the feature plan shows how UI Generation Hints can be embedded in a schema.
<?xml version="1.0" encoding="UTF-8"?> <xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema" elementFormDefault="qualified" xmlns:ugh="http://www.kde.org/standards/ugh/0.1" > <xs:element name="category"> <xs:annotation> <xs:appinfo> <ugh:hint ref="feature"> <ugh:label>Feature: <arg ref="summary" truncate="50"/></ugh:label> </ugh:hint> </xs:appinfo> </xs:annotation> <xs:complexType> <xs:choice minOccurs="0" maxOccurs="unbounded"> <xs:element ref="feature"/> <xs:element ref="category"/> </xs:choice> <xs:attributeGroup ref="attlist.category"/> </xs:complexType> </xs:element> (...) </xs:schema>